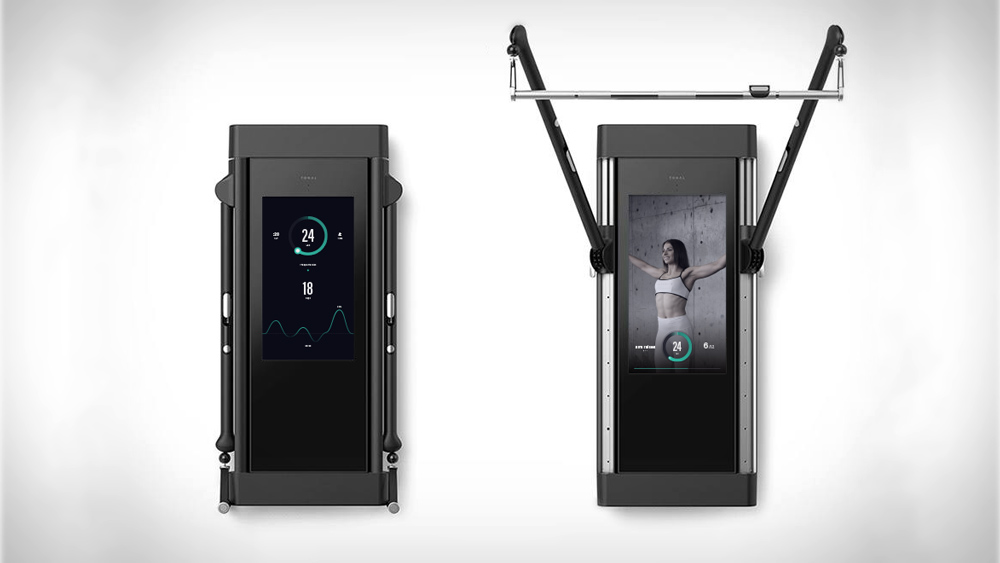
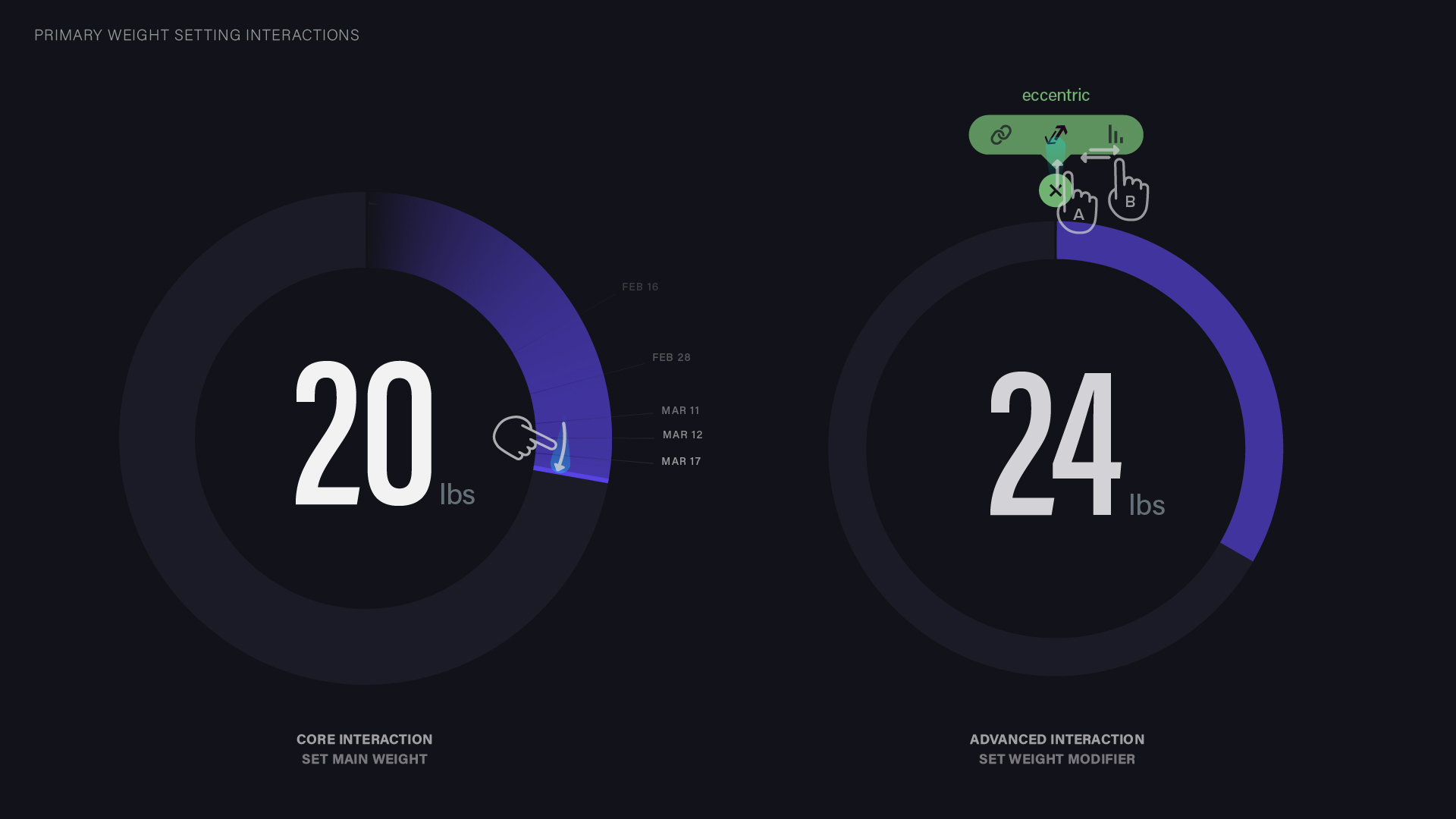
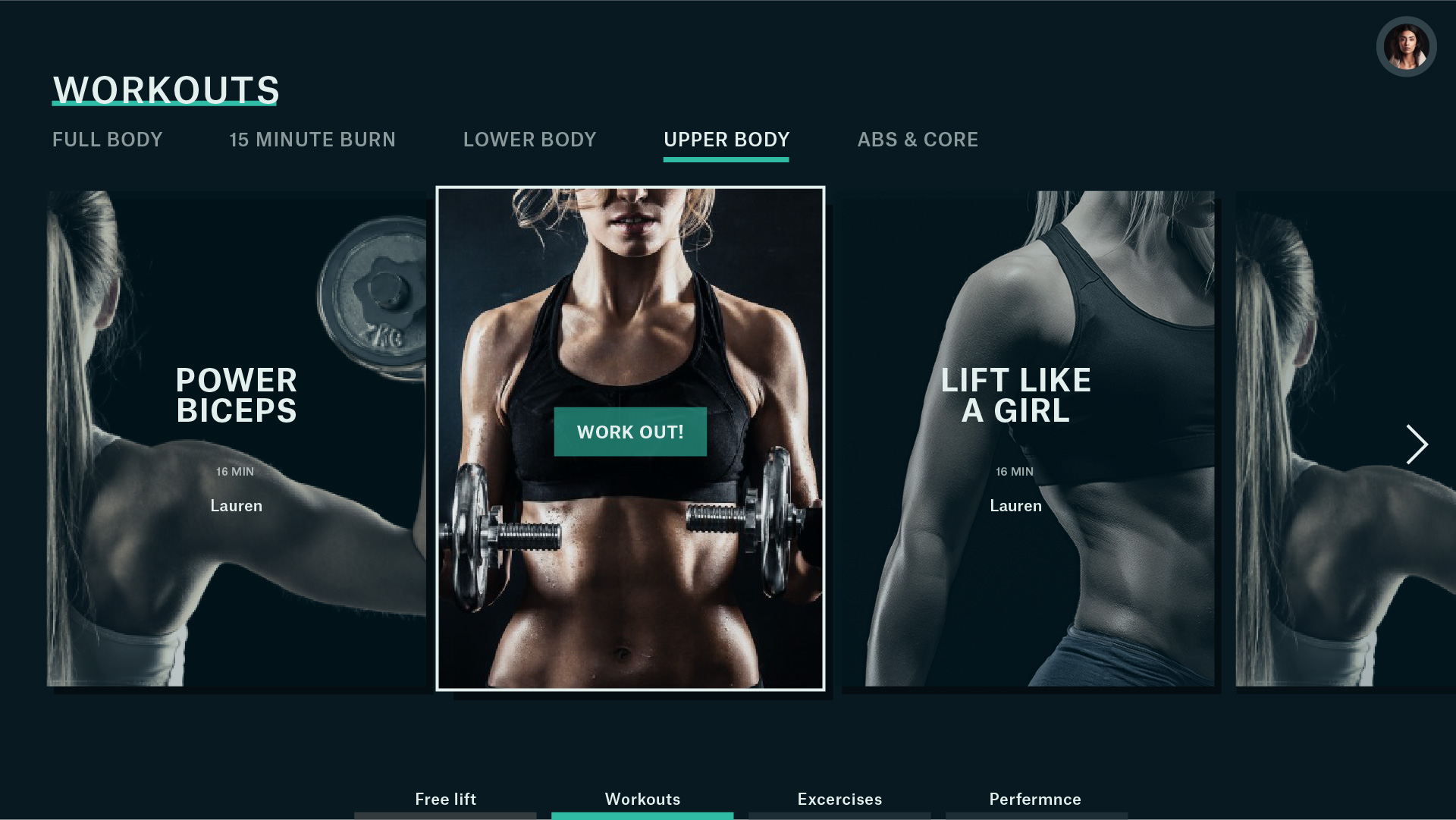
UX process snapshots
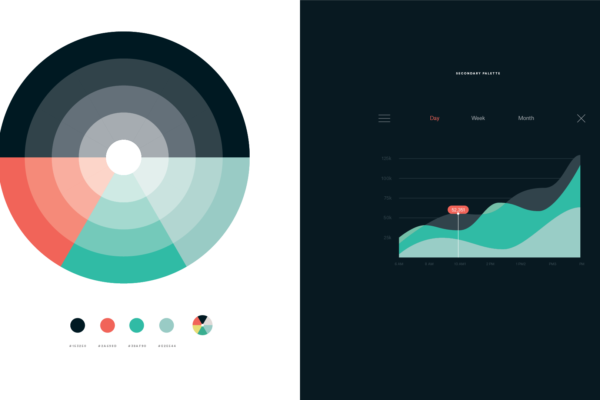
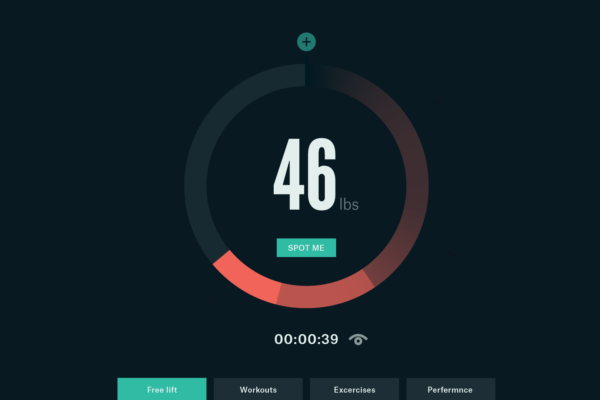
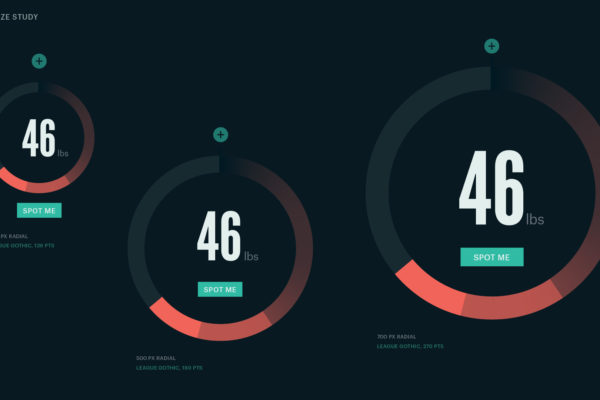
Visual design explorations
I was no longer contracting on this project during the final visual design/ production phases. However my preliminary studies in typography, color and visual language for the controls and power read-outs was instrumental in informing the design decision that went into the manufactured product.
These are some of the early typography and color palette studies I created. I was testing type legibility, hierarchy, and contrast. As well as the visual range of the color palettes.