Kids should see technology as something they can transform, not just something that transforms them.
The parent company Endless, spent 5+ years building technologies for emerging markets designed to empower users with access to information and education resources.
This initiative is ongoing and remains core to the company’s mission, the organization was looking for new opportunities where the platform’s technologies could generate value.
Market traction in emerging markets is hard-won.
Fundraising based on the existing business model and value proposition (affordable, accessible computers for emerging markets and education) is challenging.
Coding education is becoming more relevant for people of all demographics.
Parents want their kids to learn to code but don’t know where to start.
A new opportunity space was identified, to pivot and access to new markets.
Build on current technology and mission to empower users with tools for growth and education.
Role
- Creative direction
- Product strategy
- Lead product design
- User research
- Brand evolution support
Constraints reveal opportunity
On the outset of this project, there were some very real constraints. We mapped these constraints to discover our opportunity space. We took this approach due to our tightest constraints, time, and resources. We needed to publish the first release 6 months from kickoff. At conception, we only had one designer (me). We needed to be tactical.
Core Feature Overview
Hack Clubhouse
Where all challenges and activities are launched from. Where players can go to interact with characters and get ideas for new games and challenges.
Activity Pathway
Individual pathways lead by a character with projects focused on a STEM-related subject. Project catalog where activities can be previewed and launched. Pathways include:
- Games
- Art
- System
- Maker
- Web
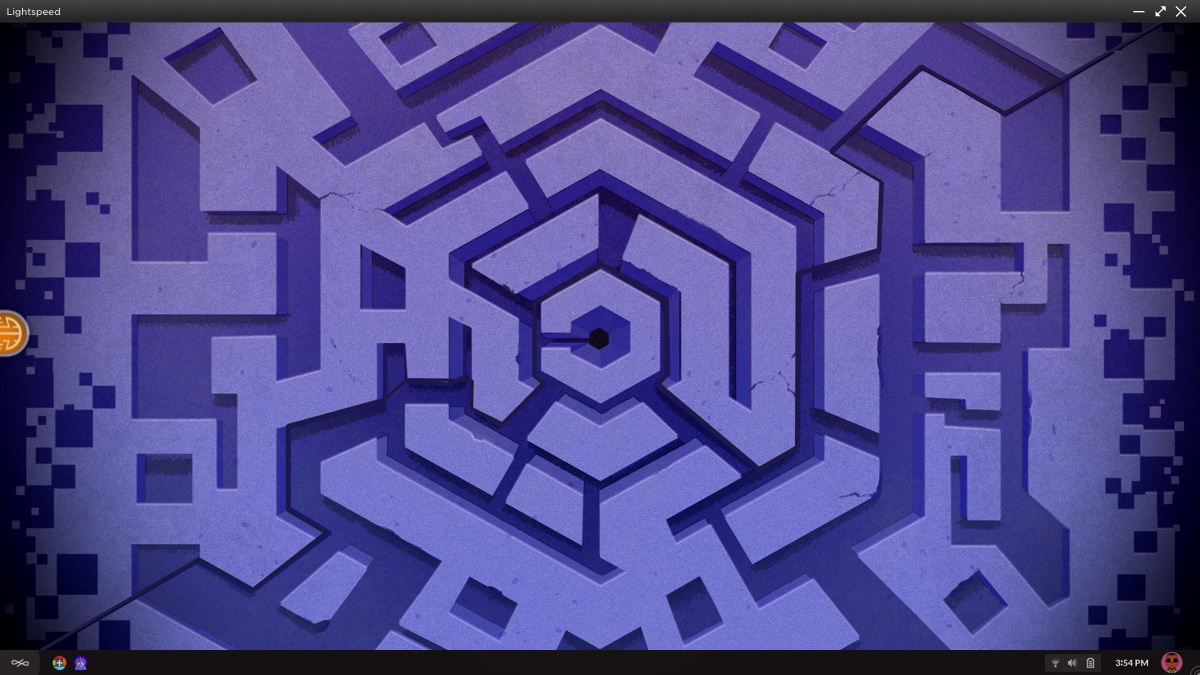
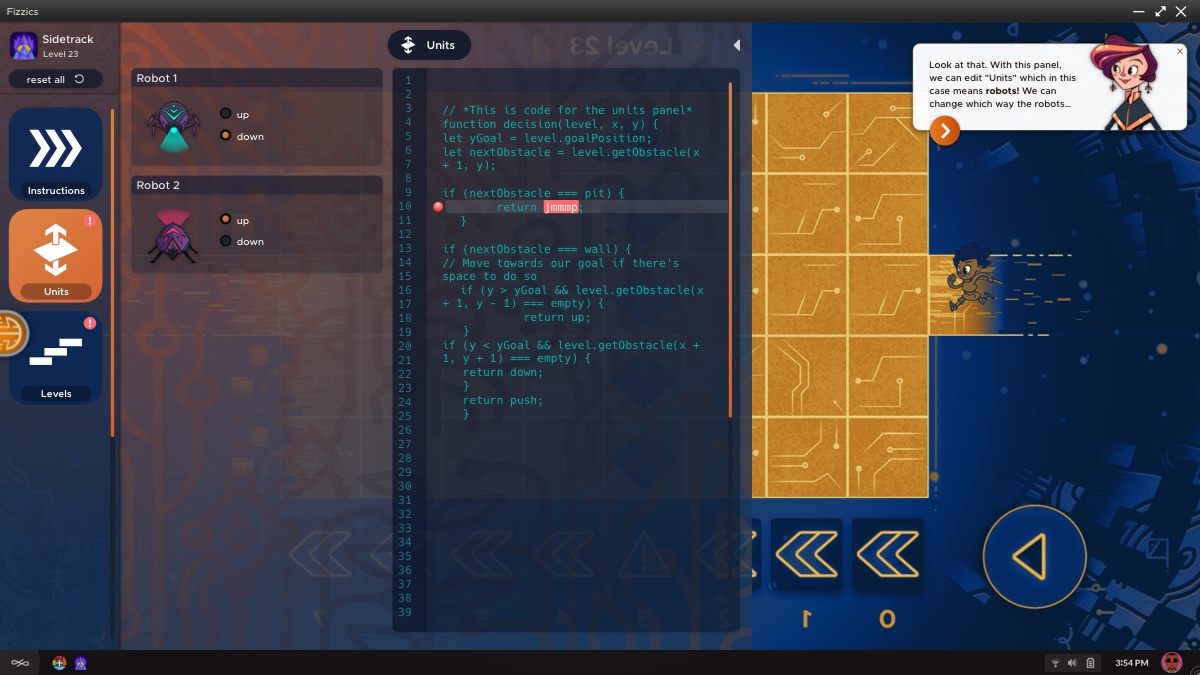
Mini games
Individual mini-games that are interconnected by the platform. Each game focuses on a different set of concepts related to STEM. Some were designed in-house, others by 3rd party game design teams. Sidetrack is one that was designed in house.
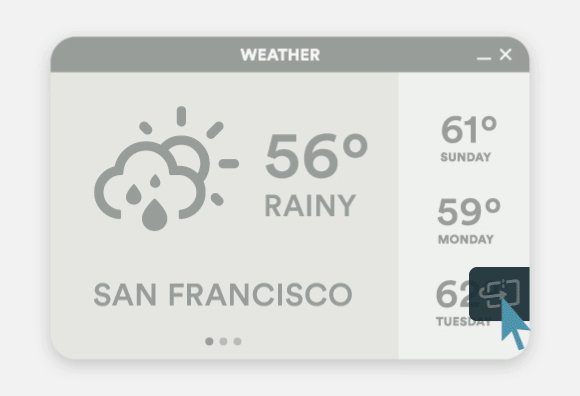
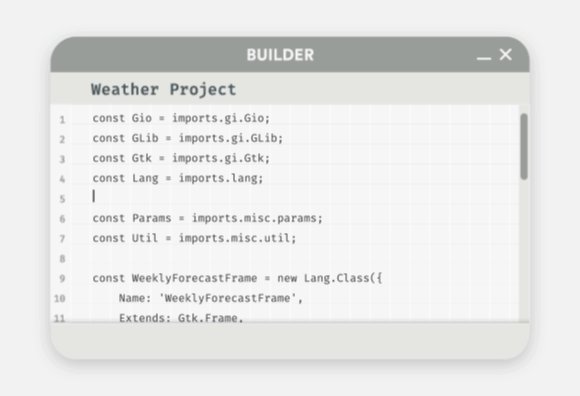
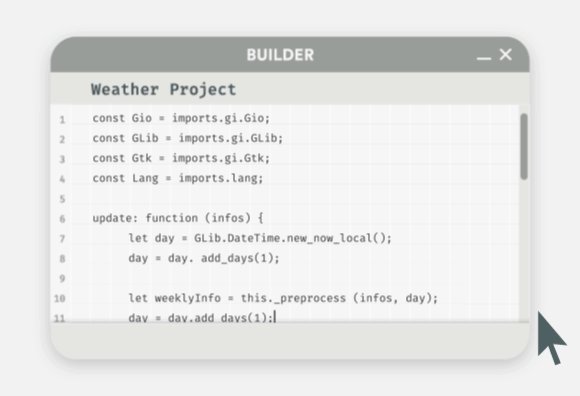
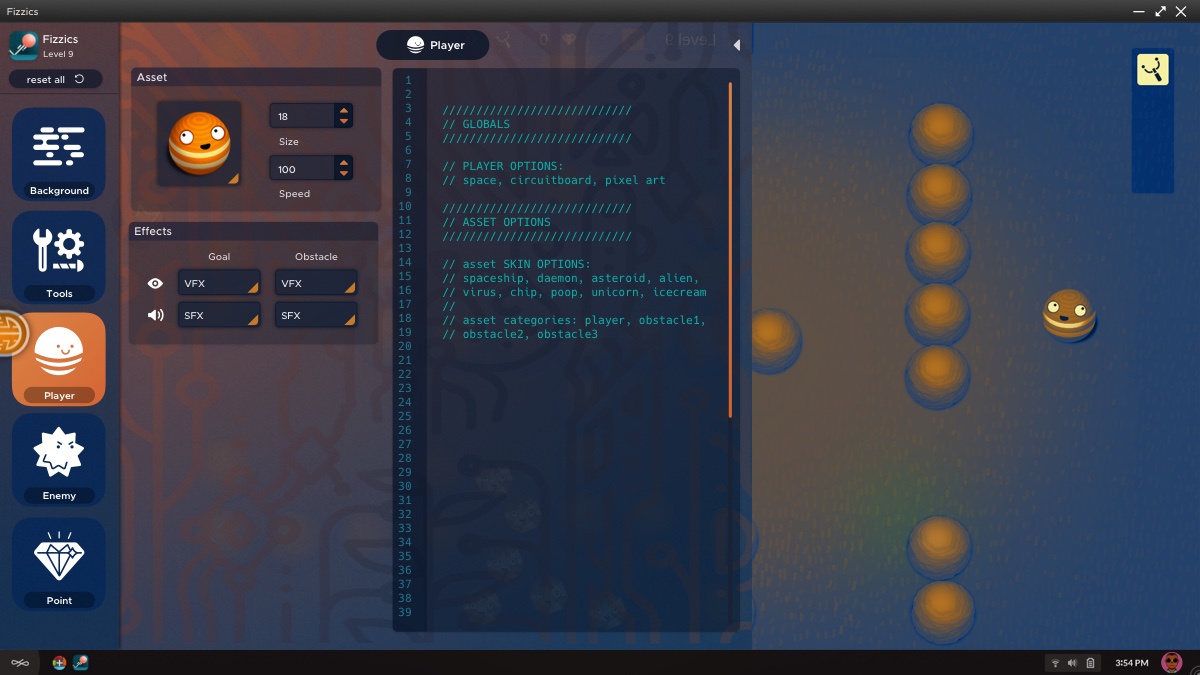
Hacking panel
In-house built apps can all be flipped over, allowing the user to edit parameters and tinker with the code, without fear of breaking anything.
OS integrated challenges
Some challenges are integrated into the OS, teaching users things like command-line instructions in the Terminal. Users are lead by the characters around the system and given hints and instructions to guide the way. Users can discover easter eggs hidden in the Terminal and throughout the platform by solving these challenges.
Let’s rewind first… How did we get there?
a story in two acts
Act I
Hack's Initial release and first 4 episodes
Act II
Hack re-booted. New org/ strategy
UX Starting point
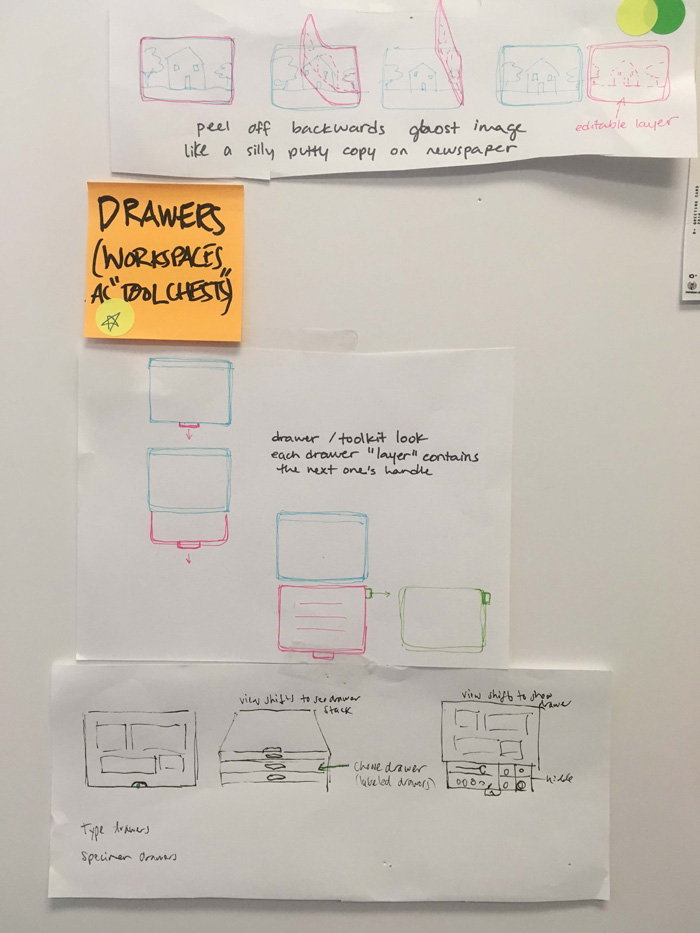
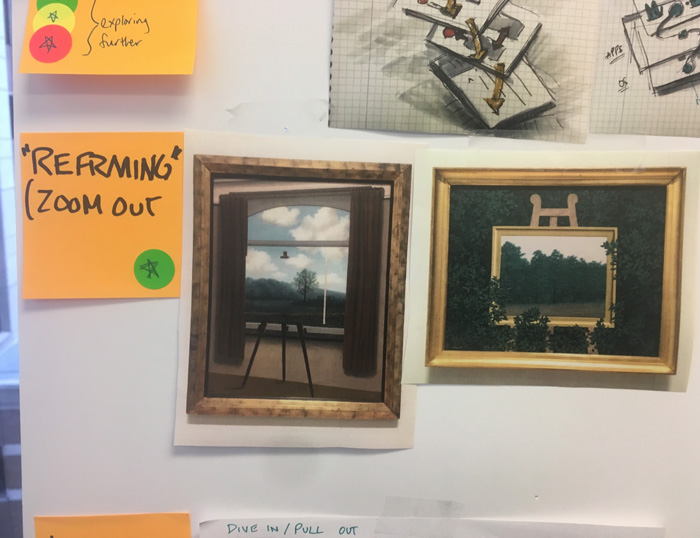
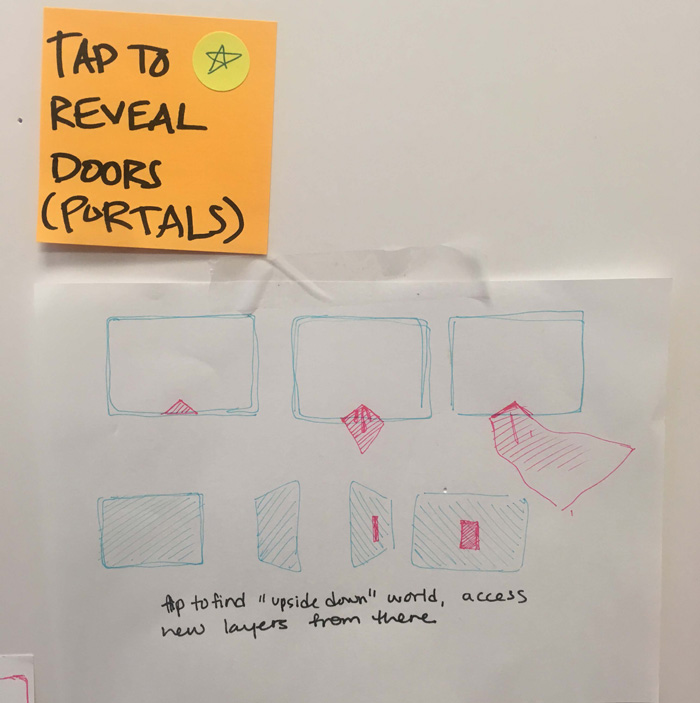
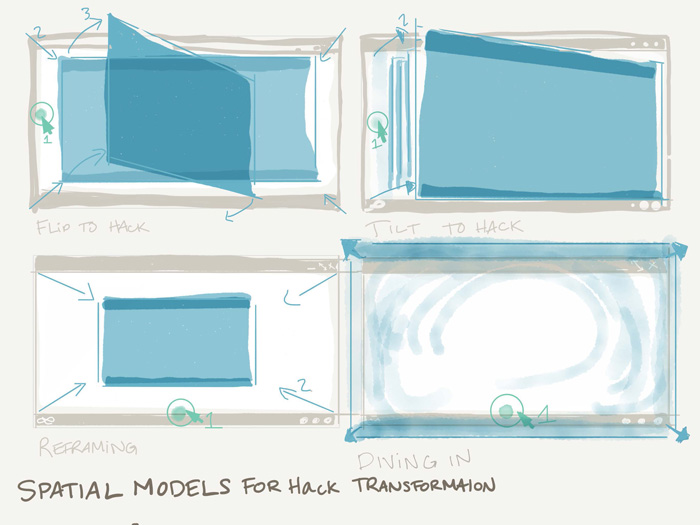
key verb: “Flip to hack”
The concept of “flipping to hack came” from the first pass on this concept a couple of years before. We vetted the idea of being able to flip over any Endless built app in the OS and see/ edit the code. At the time the tech wasn’t at the right spot to move forward on it.
It is a cool idea and had a wow factor. But it posed some clear UX challenges. We wanted to explore other metaphors and conceptual models, putting them through their paces before landed on this one.
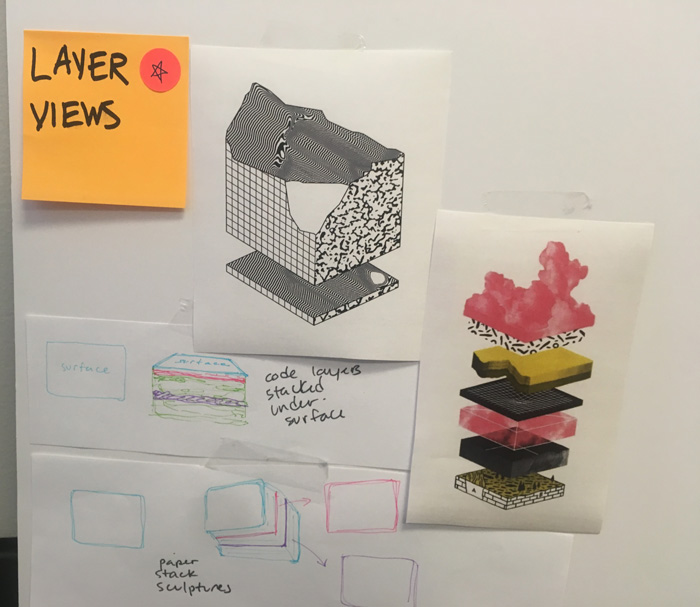
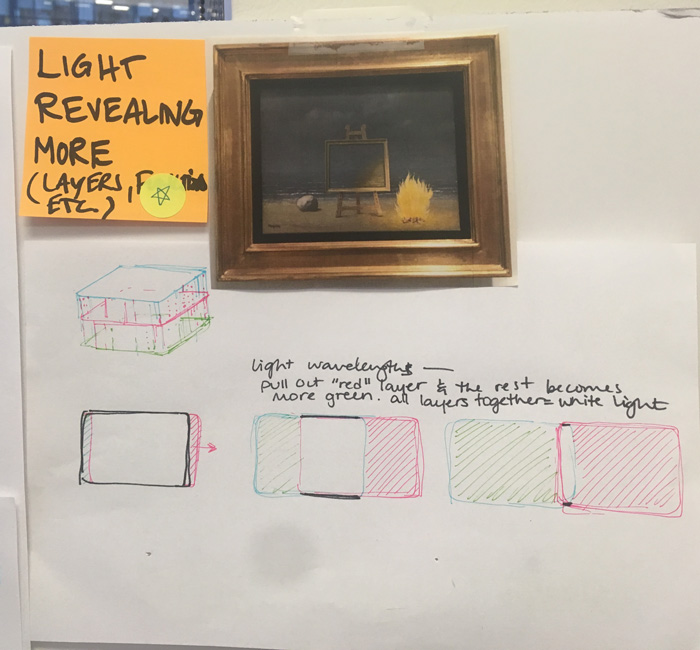
Low Floor
High Ceiling
We designed the learning experience to ease kids into coding by offering a low floor (a shallow end). When they are first introduced to “hacking,” they can do this through familiar interfaces such as knobs and sliders. As they complete challenges and progress in the game, more tools are revealed until they are eventually editing actual code in the game, offering boundless opportunities for creative exploration.
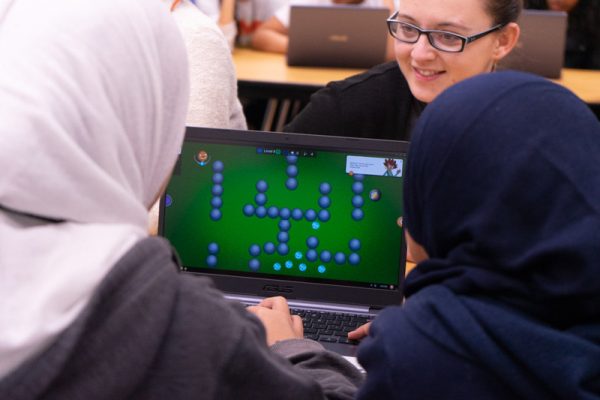
Ongoing, active user testing
User research and weekly playtests were integral to our process from day one. Before we had our earliest concepts we began by, watching and learning how kids played with existing games and code learning platforms and asking tons of questions.
Once we had our earliest prototype and visuals to show we began actively testing iterations and gathering feedback on useability, gameplay, story elements, and characters. Given our tight timeline, this weekly testing and feedback cadence was essential for rapid iteration and refinement and checking our assumptions.
Narrative Tools
Riley
Richard Feynman
Theoretical Physicist
Received the Nobel prize
Ada
Ada Lovelace
19th C. Mathematician regarded as the first programmer
Faber
“The Maker”
Inspired by the inventor archetype
(think Doc from Back to the Future)
Estelle
Mary Jackson
Mathematician and Aerospace Engineer, and black woman engineer at NASA
Saniel
“The Maker”
Dennis Ritchie
Inventor of C Programming